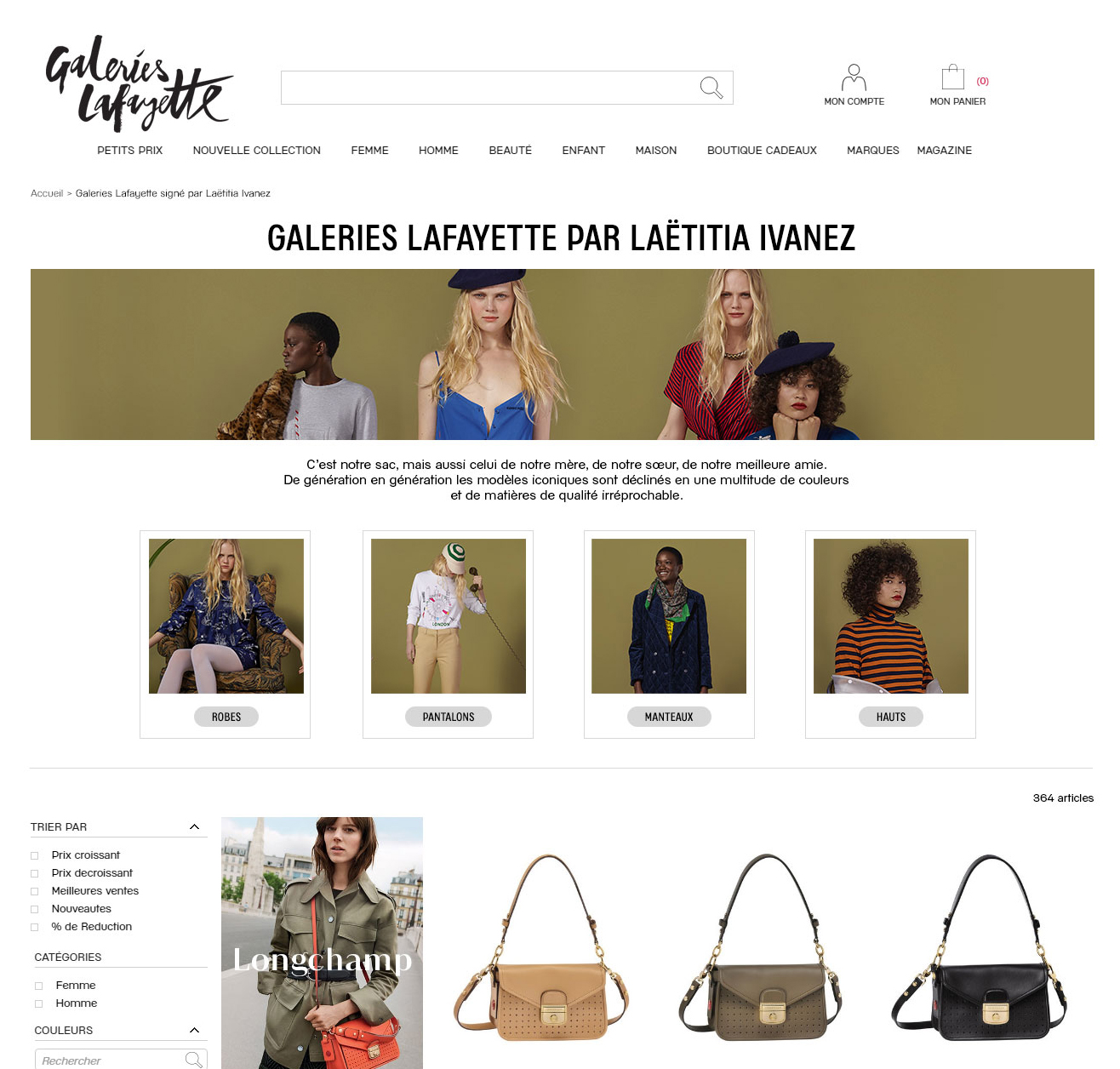
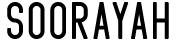
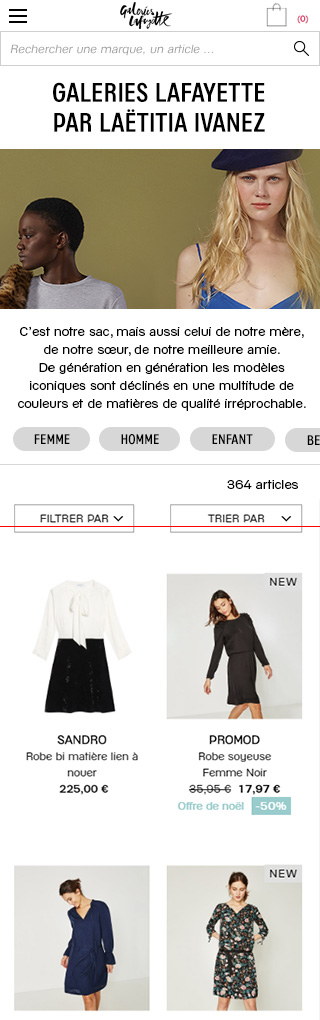
La mise en page des pages marques et boutiques
Compétences utilisées : Analyse de l’existant, wireframe et prototype, présentation et argumentation du projet, design UI
Aux Galeries Lafayette, j’ai travaillé sur un projet d’automatisation de filtres pour les pages marques. Une page marque met en avant une marque vendue au sein des Galeries Lafayette comme Sandro, Claudie Pierlot, Maje … Les analyses des retours clients sur le site ont mis en avant une difficulté à trouver certaines catégories au niveau des facettes (filtre tout au long à gauche). Afin que l’utilisateur trouve plus rapidement les catégories les plus recherchés (homme, femme, enfant par exemple), un projet a vu le jour pour créer des filtres en en-tête de pages marques.
Ma mission a été de mener une réflexion sur un nouveau système de filtres en en-tête de pages, qui soit applicable à toutes les pages marques et de le designer par la suite. Autrement dit, de créer un template de page marques avec des les filtres les plus recherchés avec tous les cas de figures et qui puisse être intégrer dans le back office pour que le métier puisse créer leurs pages à l’aide d’un CMS. Une des conditions était que l’expérience utilisateur sur mobile soit irréprochable.
Les résultats obtenus sont plutôt positifs puisque cela a permis un gain de temps sur la production de filtres dans les pages marques. Les utilisateurs retrouvent mieux les catégories phares. Le design présenté permet aussi de mieux présenter la marque et lui donne plus de cachet. Cette solution est actuellement toujours présente et fonctionne bien sur mobile.
Version desktop