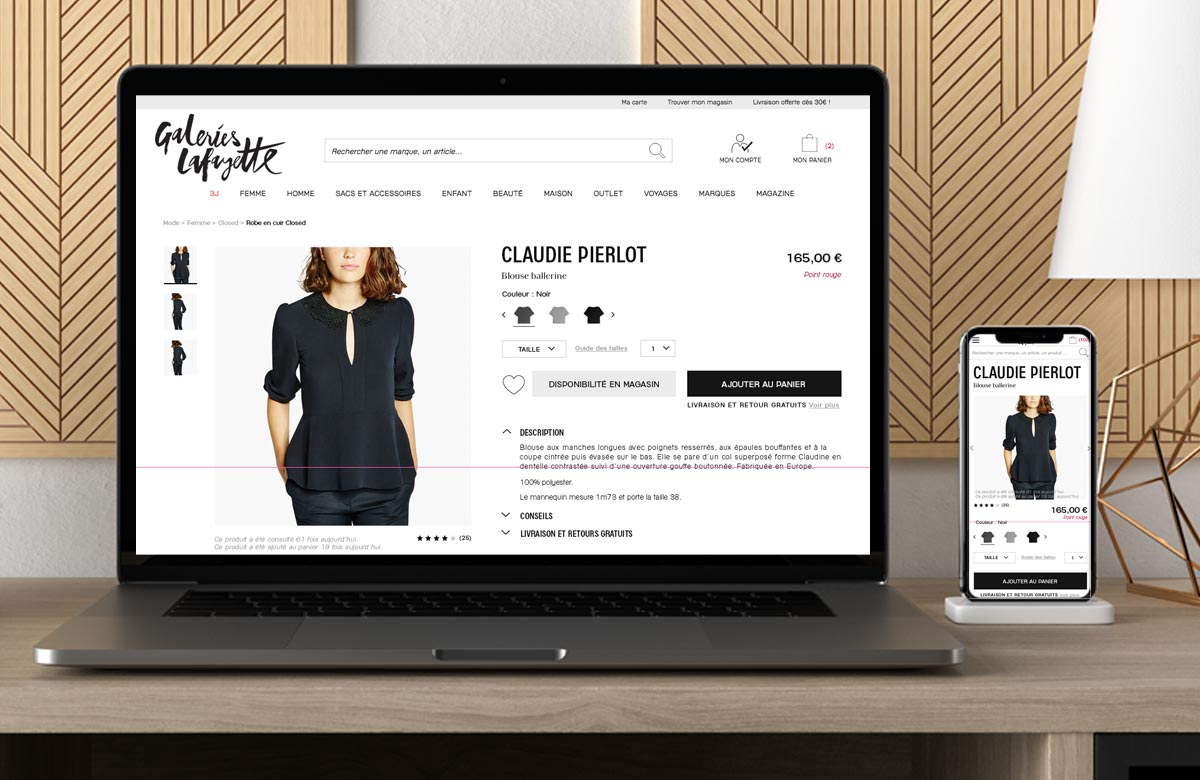
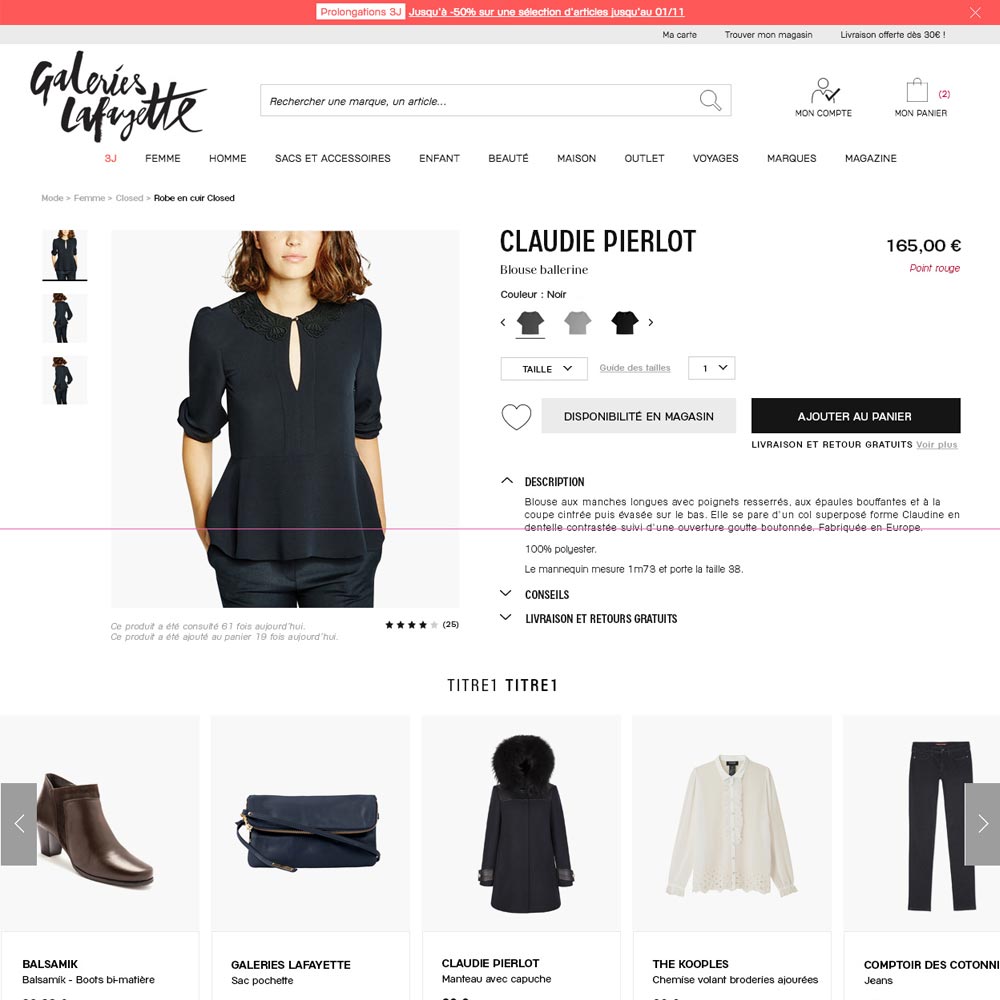
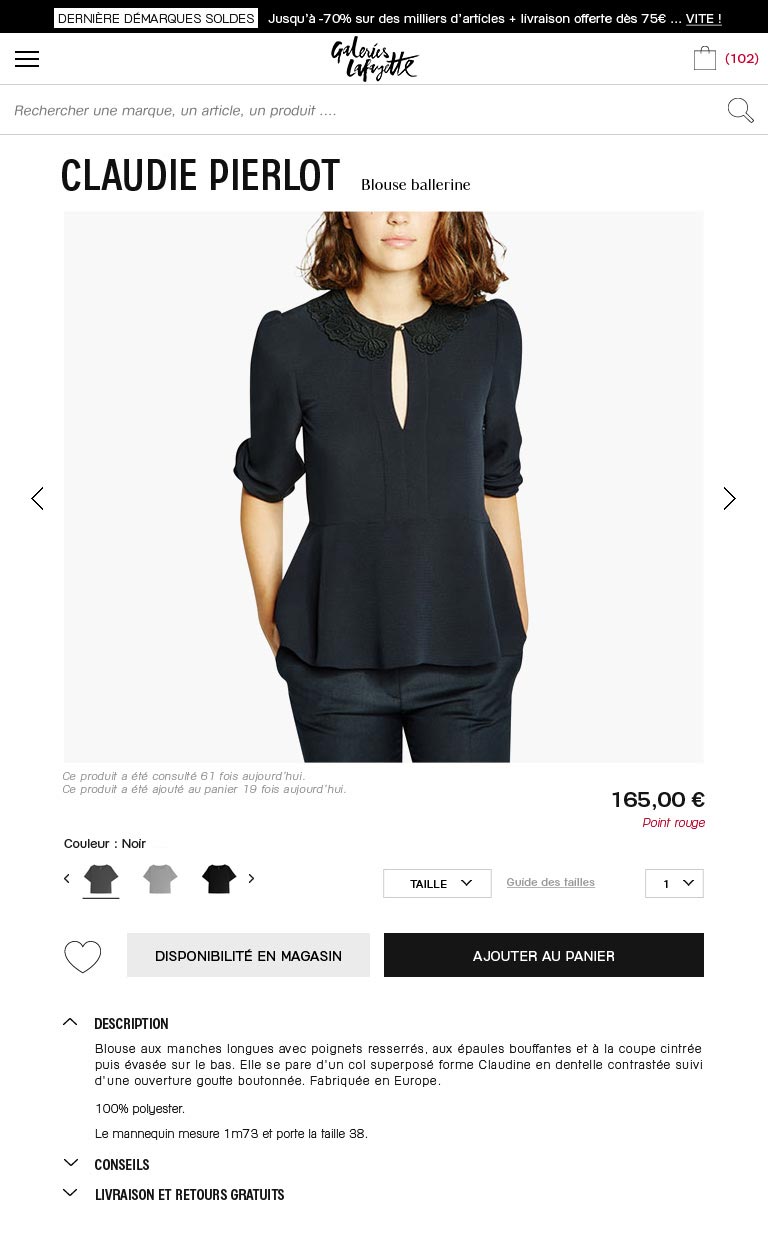
Fiche produit du site Galerieslafayette.com

Compétences utilisées : Analyse de l’existant, audit ergonomique, atelier de co-création, benchmarking UX, Google Analytics, wireframe et prototype, design UI, présentation et argumentation du projet, A/B testing
J’étais en charge de la refonte de la fiche produit du site galerielafayette.com. Le but de cette refonte était d’augmenter le taux d’ajout au panier, de rendre la page plus clair, plus simple en respectant les codes de l’e-commerce. Cette refonte a été opérée sur desktop, tablette et mobile. Une proposition pour l’application a été réalisée aussi en parallèle. Pour cela, nous avons fait plusieurs réunions avec la responsable de l’animation commerciale, le référencement, les chefs de projets, les développeurs et les intégrateurs.
Nous avons décidé de :
- améliorer le référencement,
- revoir les shootings photos,
- mettre des avis clients plus en avant,
- faire des suggestions de produits
- travailler sur la tonalité des textes en adaptant le discours au public cible,
- créer un nouveau dispositif de couleurs pour les produits
- repositionner le CTA « Ajouter au panier ».
- ajouter un bouton « Disponibilité en magasin ».
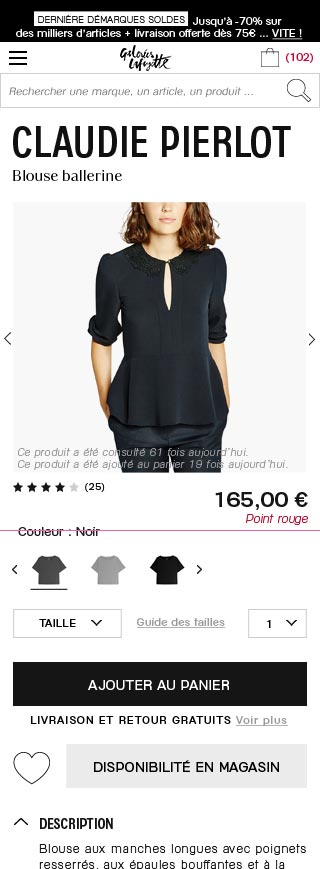
Version desktop

Version tablette

Version mobile

J’ai commencé par faire une analyse de l’existant, ensuite j’ai fais un bench rapide des sites concurrents pour déterminer les best pratices. J’ai analysé les données Google Analytics et ensuite j’ai proposé un nouveau wireframe. Lorsque celui-ci a été validé, j’ai réalisé un prototype avec le look and feel de la page et veiller à ce qu’il y est une harmonie avec la direction artistique de l’ensemble du site Galerieslafayette.com. Les maquettes finales ont été transmises aux intégrateurs et développeurs pour construire cette nouvelle page en étant toujours à leurs écoutes si besoin et j’ai participé aux recettages.
Pour vérifier si la nouvelle page fonctionnait, nous avons mis en place un A/B test. Les résultats ont été plutôt positifs puisque on pouvait noter que sur les nouvelles fiches produits il y avait davantage d’ajouts au panier. Le service client notait moins de retours de produits liés aux couleurs.
Cette mission m’a permit d’avoir un peu la casquette de chefs de projet et de leader ce projet du début jusqu’à la fin. Ainsi j’ai pu réunir différents intervenants essentiels pour la construction de cette page et de solliciter des conseils liées à leur métier. Ce travail d’équipe a permit d’obtenir un résultat déjà positif pour une première itération.